〆 JavaScriptの「オブジェクト」
JavaScriptを書く前にJavaScriptの考え方です。
HTMLは文書構造を定義し、CSSは文書装飾(見栄え)を定義し、
JavaScriptは動きを定義します。
その動きは「オブジェクト」に対して設定します。
オブジェクトには、大きく2つの種類があります。
・コア・オブジェクト(ビルトイン・オブジェクト)
Array(配列)、Boolean(真偽値)、Date(日付)、Math(数学)、String(文字列)、
Number(数値)、Function(関数)
・ナビゲータ・オブジェクト(ブラウザ・独自オブジェクト)
ReqExp(正規表現)、Event、Navigator、Freme、Windows、Etc.
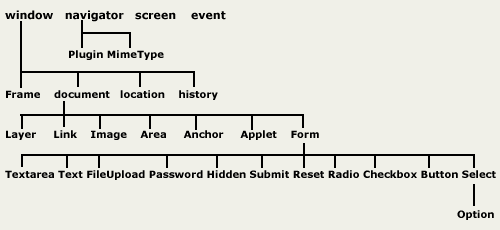
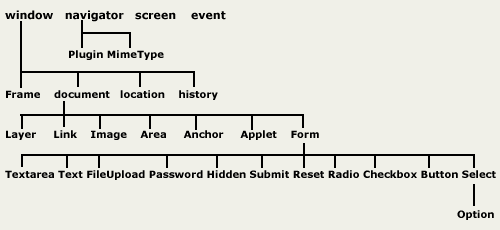
・ナビゲータ・オブジェクトの階層図

〆 「オブジェクト」の指定方法
階層構造のオブジェクトを上位から順番に「.(ドット)」で繋いで記述します。
例えば
windows.document.form.element
〆 「イベントハンドラ」の設定
ブラウザをクリックしたり、キーボードを動かしたりといった特定の動作が起こったタイミング
(イベントが発生)で、スクリプトを実行することが可能です。
このイベントを取得するための機能をイベントハンドラといいます。
onclick=スクリプト


 Web
Web

