〆 おしゃれなタブをCSSを用いて、作成します
1.まず9種類の画像を作成します。
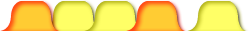
下図のようなタブ画像をMacromedia Fireworks などで作ります。

2.次に作成したタブ枠をスライスツールで分割します。
Macromedia Fireworks などのスライスツールで簡単にできます。

rotulo001_r1_c1.gif

rotulo001_r1_c4.gif

rotulo001_r1_c7.gif

rotulo001_r1_c9.gif

rotulo001_r1_c11.gif

rotulo001_r1_c12.gif

rotulo001_r1_c14.gif

rotulo001_r1_c2.gif

rotulo001_r1_c5.gif
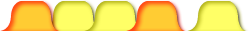
3.仕上がりはこんなの
 Tab Waku Tab Waku |
| File Edit Tool Help |
|
|
|
4.最後に出来上がった画像をHTMLへ設定します
この例だとタブが5枚なのでHTMLファイルも5つできます。
それぞれタブの部分の画像が異なるので注意設定してください。
@sampletab01.html
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="jp" >
<head>
<title></title>
<link rel="stylesheet" href="./tab.css" type="text/css" charset="utf-8" />
</head>
<body>
<div class="navi">
<img src="./rotulo001_r1_c1.gif" alt="" /><span class="naviitem01">
<a href="./tab01.html" title="Pentax" class="navi">
Pentax </a></span>
<img src="./rotulo001_r1_c4.gif" alt="" /><span class="naviitem02">
<a href="./tab02.html" title="Nikon" class="navi">
Nikon </a></span>
<img src="./rotulo001_r1_c7.gif" alt="" /><span class="naviitem02">
<a href="./tab03.html" title="Canon" class="navi">
Canon </a></span>
<img src="./rotulo001_r1_c7.gif" alt="" /><span class="naviitem02">
<a href="./tab04.html" title="Sony" class="navi">
Sony </a></span>
<img src="./rotulo001_r1_c7.gif" alt="" /><span class="naviitem02">
<a href="./tab05.html" title="Etc" class="navi">
Etc </a></span>
<img src="./rotulo001_r1_c14.gif" alt="" />
</div>
~~(本文)~~
</body>
</html>
@tab.css
body,th,td,img{
font-style: normal;
font-variant: normal;
font-weight: normal;
font-size: 11pt;
line-height: 100%;
font-family: Arial, Helvetica, sans-serif;
text-indent: 0px;
vertical-align: middle;
}
div.navi{
text-align: center;
margin: 1px 0px 0px 0px;
border-bottom: solid 1px #ff0000;
}
span.naviitem01{
background-image: url("../../img/rotulo001_r1_c2.gif");
height: 31px;{
vertical-align: middle;
padding: 9px 0px 5px 0px;
}
span.naviitem02{
background-image: url("../../img/rotulo001_r1_c5.gif");
height: 31px;{
vertical-align: middle;
padding: 9px 0px 5px 0px;
}
|

 rotulo001_r1_c1.gif
rotulo001_r1_c1.gif
 rotulo001_r1_c4.gif
rotulo001_r1_c4.gif rotulo001_r1_c7.gif
rotulo001_r1_c7.gif
 rotulo001_r1_c9.gif
rotulo001_r1_c9.gif rotulo001_r1_c11.gif
rotulo001_r1_c11.gif
 rotulo001_r1_c12.gif
rotulo001_r1_c12.gif rotulo001_r1_c14.gif
rotulo001_r1_c14.gif
 rotulo001_r1_c2.gif
rotulo001_r1_c2.gif
 rotulo001_r1_c5.gif
rotulo001_r1_c5.gif
 Web
Web

